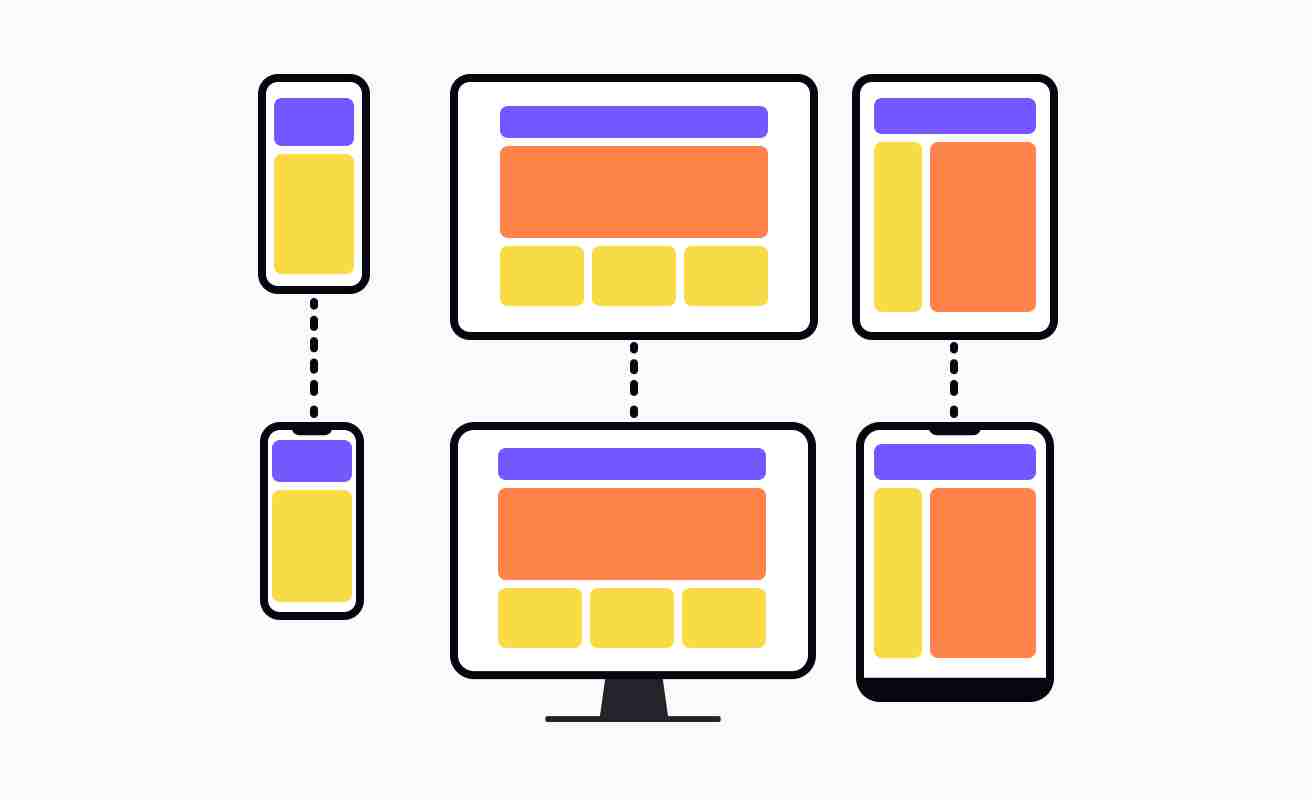
적응형 디자인은 데스크톱 컴퓨터, 태블릿, 휴대폰 및 기타 웹 지원 장치를 포함하여 모든 장치나 플랫폼에서 사용하고 볼 수 있는 응용 프로그램을 만드는 데 초점을 맞춘 웹 및 소프트웨어 개발에 대한 접근 방식입니다. 이 설계 방법에는 크기, 해상도 또는 운영 체제에 관계없이 다양한 장치에서 동일하게 볼 수 있는 응용 프로그램을 만드는 것이 포함됩니다.
적응형 디자인은 종종 HTML5, CSS3, JavaScript 및 AJAX와 같은 기술을 활용하여 애플리케이션의 레이아웃, 기능 및 탐색을 조정하여 사용 중인 장치에 맞는 환경을 만듭니다. 각 장치에 대해 여러 버전의 애플리케이션을 생성하는 대신 적응형 디자인은 플랫폼 전반에 걸쳐 원활하게 사용할 수 있는 본질적으로 반응하는 인터페이스를 생성합니다.
적응형 디자인을 통해 여러 장치에서 사용할 수 있을 뿐만 아니라 개발자는 사용자가 새 버전의 응용 프로그램을 다운로드하지 않고도 업데이트할 수 있는 응용 프로그램을 만들 수 있습니다. 대신 변경 사항이 자동으로 감지되어 백그라운드에 적용됩니다. 이 접근 방식을 사용하면 사용자가 업데이트를 수동으로 다운로드하고 설치할 필요 없이 항상 특정 애플리케이션의 최신 버전을 사용할 수 있습니다.
적응형 디자인은 여러 장치에서 사용할 응용 프로그램을 만드는 데 필요한 개발 시간을 단축하고 사용자 경험을 개선하며 응용 프로그램을 최신 상태로 유지하는 보다 효율적인 방법을 제공하는 등 개발자와 사용자 모두에게 이점으로 간주됩니다. -날짜.