CSS(Cascading Style Sheets)는 World Wide Web에서 구조화된 콘텐츠의 표현을 설명하기 위한 코드 언어입니다. CSS를 사용하면 개발자와 디자이너 모두 웹 사이트와 웹 문서에 미학적으로 보기 좋은 모양과 느낌을 제공하고 웹 페이지의 레이아웃을 제어할 수 있습니다. 1996년에 처음으로 대중에게 공개되었습니다.
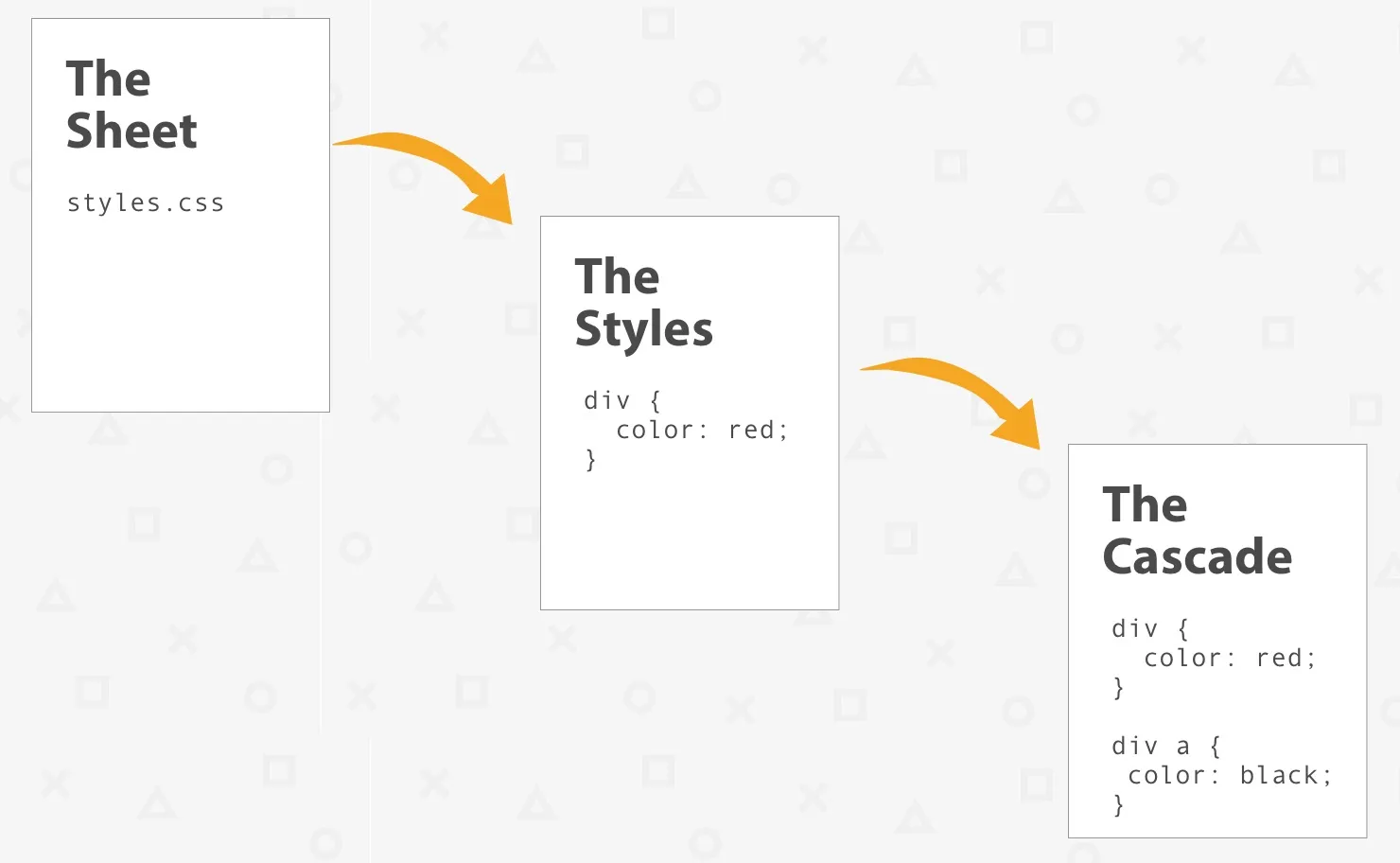
CSS는 다양한 규칙, 선택기 및 선언을 포함하는 구문을 사용하여 작성됩니다. 규칙은 적용할 모든 관련 서식 정보를 보유하는 하나 이상의 선언 블록과 함께 영향을 받을 요소의 유형을 식별하는 선택기로 구성됩니다. 선언 블록 내의 선언은 세미콜론으로 구분되며 속성과 값 쌍으로 구성됩니다.
CSS를 사용하면 색상, 글꼴, 레이아웃과 같은 디자인 및 프리젠테이션 요소에서 페이지 수준 마크업(HTML)을 분리할 수 있습니다. 스타일과 구조를 분리함으로써 페이지 디자인보다는 전달되는 정보의 개발에 더 중점을 둘 수 있습니다.
개방형 표준 언어인 CSS를 사용하면 여러 웹사이트와 플랫폼에서 스타일시트를 재사용할 수 있습니다. 이는 작성해야 하는 코드의 양을 줄이는 동시에(로딩 시간이 빨라짐) 여러 사이트에서 보다 균일한 모양과 느낌을 만드는 데 도움이 됩니다. 또한 최신 CSS를 사용하면 동적 콘텐츠의 동작을 제어하여 사용자 경험을 더욱 풍부하게 할 수도 있습니다.
최신 웹에 대한 중요성을 고려할 때 CSS는 모든 주요 웹 브라우저에서 널리 지원되므로 작성자는 모든 장치에서 일관성 있는 문서를 쉽게 만들 수 있습니다. e-reader와 같은 새로운 CSS 기반 장치가 등장하면서 CSS는 웹 개발자에게 더욱 중요해졌습니다.