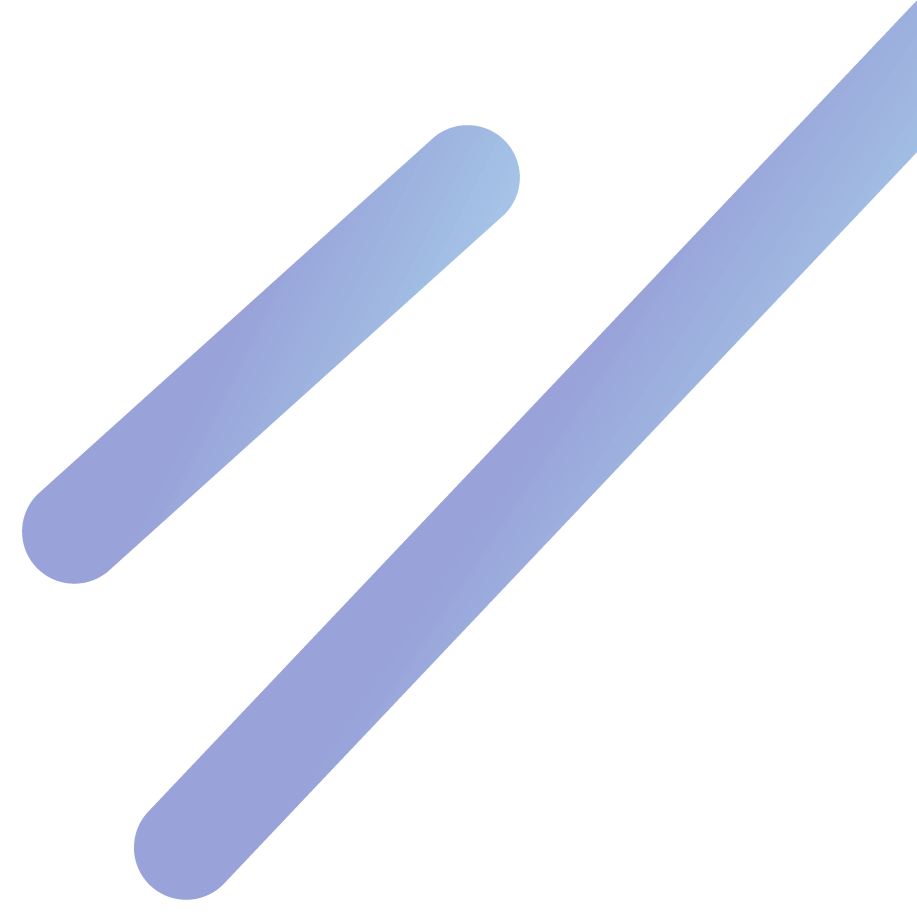
Mobile responsiveness refers to a web or mobile page’s ability to adjust its display based on the type of device it’s being viewed on. This type of feature allows a website to be easily viewed on a variety of devices, from telephones to desktops and tablets.
Mobile responsiveness is important for two main reasons. First, it ensures that a website is optimized for different screen sizes and device types. This provides a better experience for users, as they can access the same website on their devices with minimal effort. Second, mobile responsiveness can help with SEO as it ensures that any website can be easily read and indexed by search engines.
Designing for mobile responsiveness can come with some challenges. As the website has to be optimized for the various devices, there may be more work in terms of the development and design process. Additionally, there must be a perfect balance between maintaining user experience as well as creating a website design that looks good on different devices.
At present, mobile responsiveness has become a key factor for any website in terms of design and optimization. It is essential for ensuring a website can be read and accessed in the best way possible on any device, making it a must-have feature for any modern website.